Front-end
[Tailwind CSS]
madison
2023. 1. 24. 13:45
Utility-First
회사에서 MUI를 걷어내고 Tailwind CSS를 도입하기로 정해져서, 공식문서를 읽어보고 작은 토이프로젝트에 TailwindCss를 적용하기로 했다. Tailwind에 정의된 utility 를 이용하여 빠르고 간편하게 스타일을 정의할 수 있고 ( utility-first ), 클래스명을 짓기 위해서 고민하는 시간도 줄어드는 low-level Css 프레임워크 입니다.
Headless UI with Tailwind CSS
headless UI 를 tailwind와 함께 사용해서 접근성이 고려된 React 컴포넌트를 쉽게 만들수 있습니다.
Cheet Sheet
tailwind CSS 의 다양한 utility를 다 외우기는 엄 .. 힘들것 같다고 판단하여 익숙해지기 전까지는 cheet-sheet를 참고하여 작업을 하기로 했습니다.
초기 세팅
* npx tailwindcss init
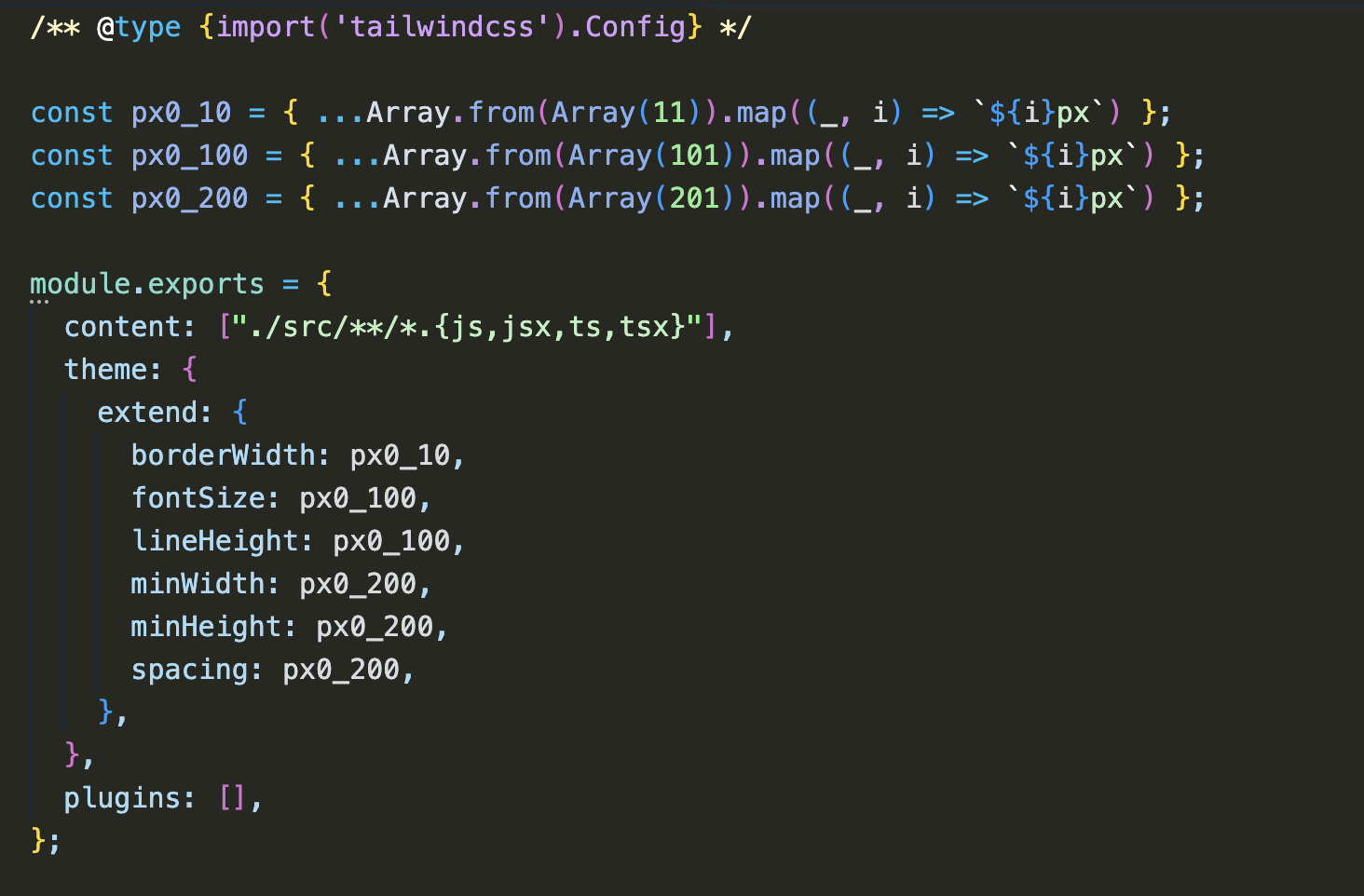
tailwind.config.js 파일 생성
* tailwind.config.js 파일 설정

* vscode 확장 프로그램 설치
PostCSS Language Support
* Add the Tailwind directives to your CSS

참고 :
https://fe-developers.kakaoent.com/2022/220303-tailwind-tips/
https://tailwindcss.com/docs/utility-first