-
리액트 소개Front-end/React 2021. 5. 28. 14:02

리액트 :
Vue.js처럼 SPA 웹앱을 만들수 있는 자바스크립트 라이브러리이다. 컴포넌트 기반이며 가상돔을 이용하여 DOM의 변화를 최
소화시켜 속도가 빠르다는것은 동일하지만, 리액트는 하나의 템플릿으로 구성된것이 아니라 JSX 문법을 사용하여 자바스크립트를 작성하는것처럼 리액트를 사용할 수 있다.
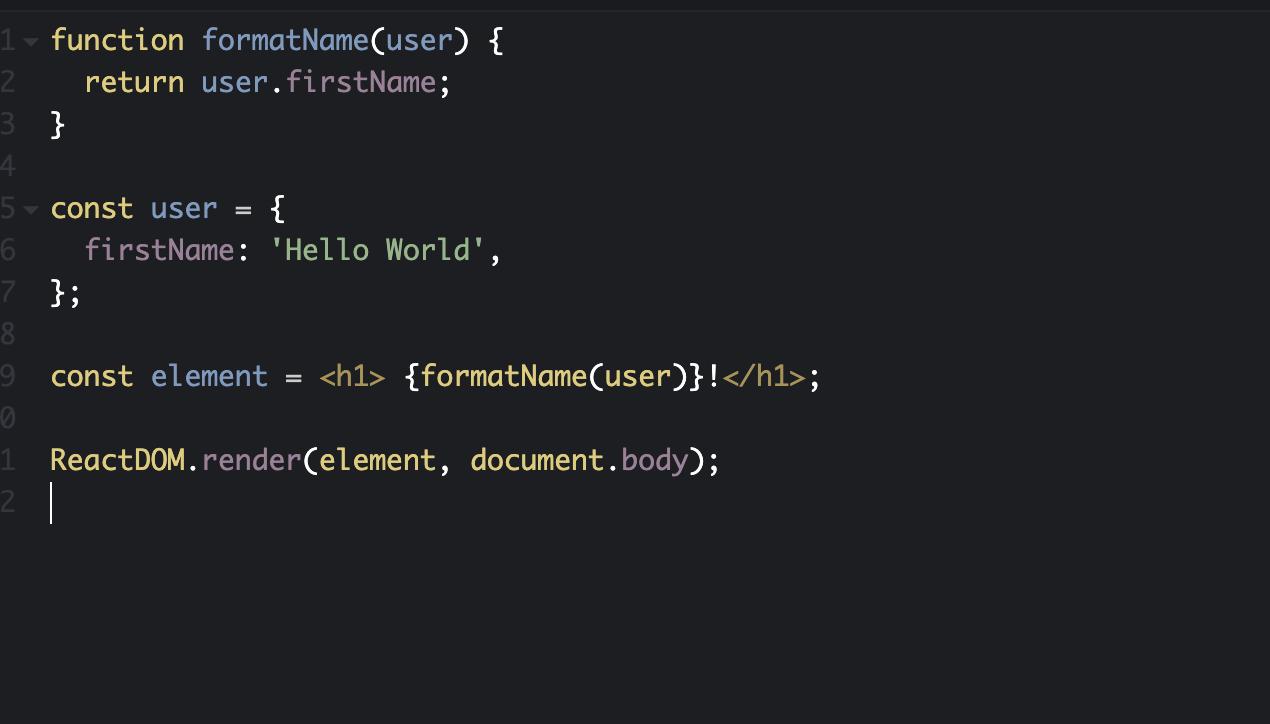
JSX :
JSX( JavaScriptXml) 을 사용하면 자바스크립트와 HTML태그를 합쳐서 React element와 기능을 작성할수있다. 리액트를 사용하면서 필수로 사용해야하는 문법은 아니지만, 같이 사용되는걸 권장한다. 리액트 웹앱을 만들때는 브라우저가 JSX를 인식할수있도록 자바스크립트로 변환시켜야한다. 두가지 방법을 살펴보자.
1) Node.js를 이용해 개발환경을 구축한다. 빌드가 수행될때마다 JSX의 내용이 자바스크립트로 변환된다.
: JSX에서 JS로 트랜스파일뿐만 아니라 여러 빌드 툴 등 웹앱 관리에 필요한 많은 기능을 이용할 수 있다.
2) 런타임시 브라우저가 JSX를 자바스크립트로 자동 변환하게 한다.
: 브라우저가 매번 JSX를 JS로 변환하는데 시간이 소요되어 성능 저하가 일어날수있는 단점이 있다.

ReactDOM.render 메소드는 두개의 인자를 받는다.
1) JSX 2) DOM의 위치

결과물 'Front-end > React' 카테고리의 다른 글
[Polymorphic React Component] - 1 (1) 2022.11.24 [Hooks] 훅스의 규칙 (0) 2022.09.17 [React] useMemo와 useCallback (0) 2022.06.28 React Redux (0) 2022.03.03 [ React ] 라이프사이클 (0) 2021.05.30